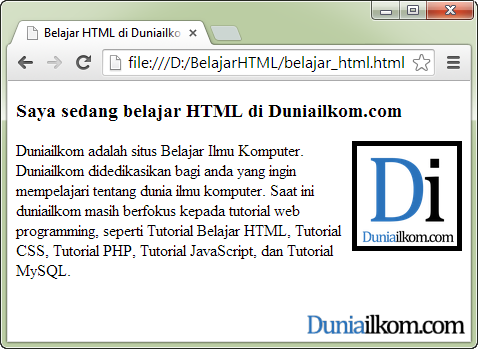
Untuk mengatur posisi gambar di kiri atau juga kanan kita menggunakan attribute yang namanya align attribute align berguna untuk mengatur posisi gambar di kiri atau kanan. Cara Membuat dan Contoh Codenya Reviewed by Sutiono SKom MKom MTI.
Karena otak kita lebih mudah menyerap informasi dengan visual dibandingkan hanya teks saja.

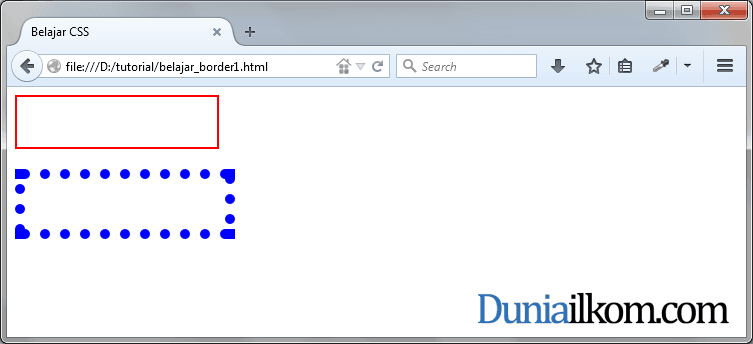
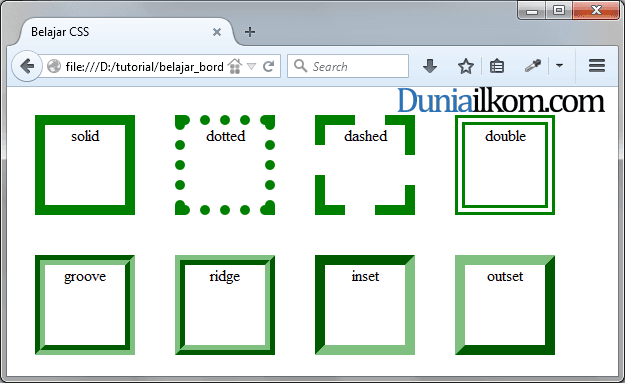
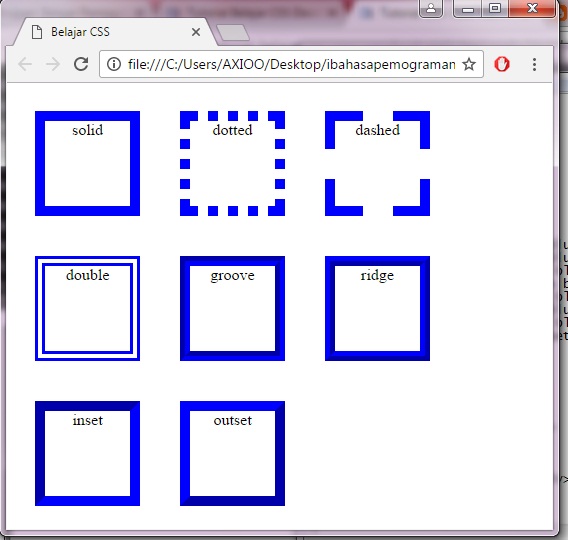
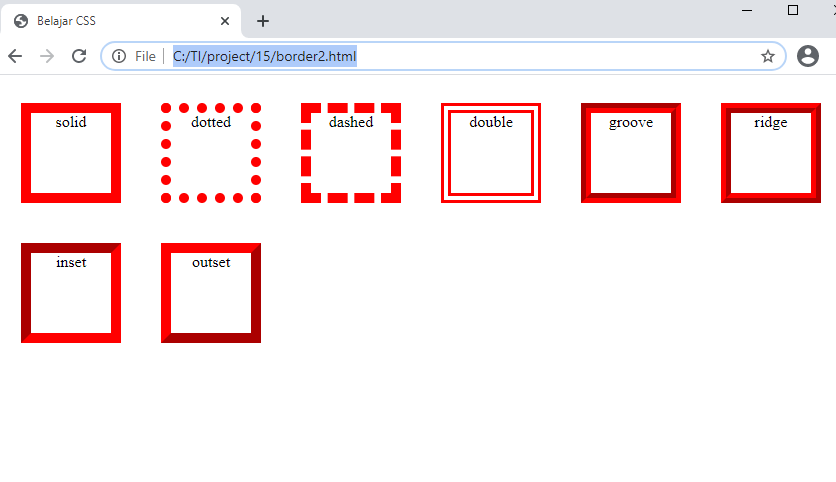
. Macam-macam HTML Garis Tepi Gambar Border Image P osting kali ini berkaitan dengan artikel sebelumnya tentang Cara Merubah Ukuran dan Merubah Posisi Gambar atau Banner. Bukan hanya sebagai pelengkap tapi gambar juga membuat pengunjung website betah membaca seluruh isi blog sampai selesai. Dashed hasilnya garis putus-putus.
Kali ini kita akan membahas bagaimana membuat border dengan kode HTML. Coba ubah nilai nya menjadi 30 atau terserah teman-teman. 12 Atribut width dan height.
Outset efek 3d keluar. Mengatur Posisi Gambar di Tengah Kiri dan Kanan pada HTML. Pada syntax di atas kita memberi nilainya dengan 100.
By Hanifah Nurbaeti October 3 2020. Groove ada efek 3dnya. Copy salah satu code border diatas dan pastekan di Edit HTML.
Artinya keempat sudut. Seperti yang sudah disebutkan di awal untuk membuat gambar bulat di HTML itu memerlukan bahasa coding lainn yaitu CSS. Hidden bordernya disembunyikan sama ja gak pake border.
Properti border-image digunakan untuk mengambil gambar dan memotongnya menjadi sembilan bagian seperti papan tic-tac-toe. Property border merupakan property CSS yang sering digunakan dengan tujuan mempersingkat penulisan kode CSS. Ada banyak style yang bisa digunakan untuk membuat border yaitu.
Lalu gambar kedua kita berikan style border-radius untuk menciptkan lengkungan pada pojok gambar. Inset efek 3d kedalam. Bisa teman-teman lihat pada gambar di atas ini kita akan membuat persis seperti gambar di atas ini dengan memberikan border-image sehinga menghasilkan output seperti bingkai foto.
Cara Membuat Link Pada Gambar di HTML. Tadi kita cuma kasih solid aja tapi sekarang udah ada tambahan warna didalam border tersebut maka artinya border solid akan berwarna ff0000 maka hasilnya border tersebut akan. Kali ini kita akan berkenalan dengan macam-macam jenis garis tepi pada gambar atau yang biasa disebut border image.
Penggunaan attribute align dalam membuat gambar di tengah kiri atau di kanan. Spesial juga posting yang satu ini buat. Menampilkan Gambar di HTML.
Pada tutorial sebelumnya kita sudah membahas Tutorial Belajar HTML 5 Bagian 13. 32 Saran Mungkin dalam penulisan tugas ini masih terdapat kekurangan saya akan meningkatkan lagi kualitas tulisan agar mudah dipahami pembaca. Border - Menentukan ukuran menentukan bentuk menentukan warna.
HTML adalah bahasa markup dalam pembuatan web. Tips Membuat Gambar Bulat HTML CSS. Cara membuat border gambar menjadi cyclelingkaran pada blog Walaupun cara ini termasuk lawas namun rasa keinginan untuk berbagi tidak pernah tertahankan.
Tutorial Belajar HTML5 Bagian 14. Membuat List pada HTML. Cara Membuat Border Pada HTML Atau Posting - - Virtual - Blogger - - Cara Membuat Border Pada HTML Atau Posting Link.
Home Blog Html dan CSS Cara membuat border gambar menjadi cyclelingkaran pada blog. Background Image HTML. Jika gambar latar belakang lebih kecil dari elemen gambar akan berulang horizontal dan vertikal hingga mencapai akhir elemen.
Sehingga kita akan menyiapkan dua buah file dimana satu file adalah file HTML dan satunya lagi adalah file CSS. None tidak ada bordernya. Dengan ukuran square kotak maka gambar tersebut akan menjadi bulat ketika diberi nilai border radius 50.
Border-radius adalah perintah untuk mengatur radius lengkungan pada sebuah element HTML. Hal ini akan terasa mudah jika kita sudah mengetahui bagaimana cara mengguna kan kode HTML Untuk mengubah tampilan perbatasan gambar Anda perlu menggunakan CSS Cascading Style Sheets. Gambar akan membuat website kita terlihat lebih menarik.
Dari code CSS diatas terlihat border-radius diberi value atau nilai sebesar 100. Home Blogging Cara. Membuat Garis Dengan Bootstrap 4 Anggaplah di sini kita mempunyai sebuah elemen yang ingin kita beri garis baik itu pada bagian atas kanan bawah kiri atau bahkan di semua sisi.
Lihat contoh gambar dibawah ini. Jangan Tunda Untuk Belajar HTML. Selain ketiga properti utama diatas ada satu lagi properti dengan menggunakan teknik shorthand css.
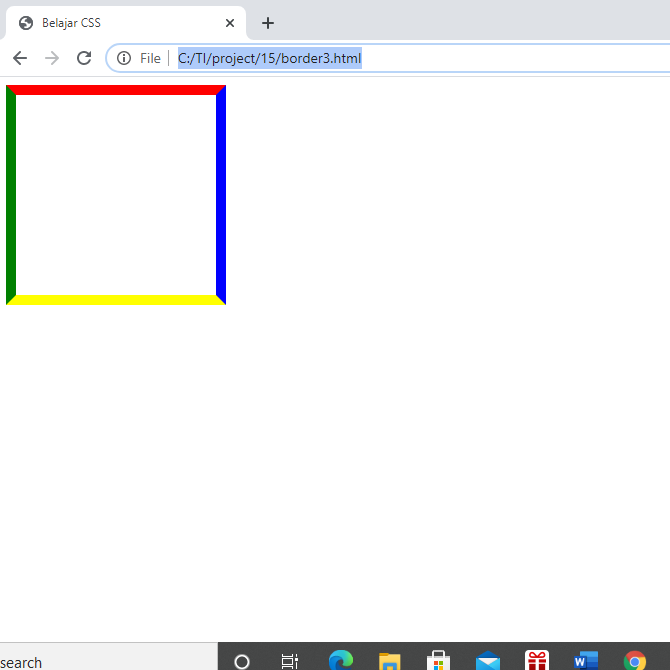
Untuk merubah warna maka kita menambahkan warna di dalam CSS border tadi. Cara Membuat HyperLink Link HTML. Dotted border titik-titik.
Anda tidak perlu menulis property border-width border. Inti dari pembuatan lingkaran dengan CSS ada pada syntax border-radius. Berikut ini saya akan memeberikan tutorial agar gambar pada postingan blog.
Anda dapat menyertakan CSS dalam gambar Anda dengan menggunakan gaya atribut HTML tag. Border-width - Menentukan tebal atau lebar dari border. Setelah sebelumnya kami membahas tentang Dasar HTML saat ini kami akan melanjutkan dokumentasi belajar HTML part 2.
Elemen img dapat digunakan untuk menampilkan gambar sedangkan border digunakan untuk membuat bingkai pada objek tertentu pada HTML. Ada hal yang perlu diketahui untuk membuat gambar bulat yang rapih melingkar dan tidak gepeng atau malah menjadi oval pastikan gambar yang dieksekusi memiliki ukuran square rasio 11. Agar border-image nya berfungsi maka kita juga harus menambahkan properti border untuk elemennya.
Menambah Border dengan Ukuran Tertentu. Border-color - Menentukan warna dari border. Menyesuaikan Satuan Pixel Gambar.
Pratinjau jika ingin melihat hasilnya Terbitkan entri untuk. Double garis bordernya doble ada dua. Repeat Background Image HTML.
Cara Membuat Link di HTML selanjutnya kita akan belajar cara membuat link pada gambar di HTML. Baik langsung saja kita praktekkan Cara Menggunakan border-image Dengan CSS seperti biasa teman-teman siapkan text editor nya dan copy script html nya di bawah ini. Membuat Garis Tepiborder dengan Border Properties pada CSS merupakan salah satu Trik yang sering digunakan untuk mempercantik Tampilan pada Halaman Web.
Mengatur Gambar di HTML. Pada panduan ini kami akan membahas cara menambahkan gambar dan membaut table dengan bahasa sederhana HTML. Sehingga lengkungan yang di hasilkan penuh sehingga berbentuk bulat.
Ridge efek 3d. Kemudian menempatkan sudut di sudut dan bagian tengah diulang atau diregangkan seperti yang akan kita tentukan. Membuat hyperlink menggunakan gambar sangat mudah sekali.
Semua class border bootstrap 4 yang kita bahas di sini bisa kita terapkan pada elemen tombol gambar dan elemen html lainnya.

Cara Membuat Border Di Html Lengkap Gambar

Cara Membuat Gambar Bulat Di Html Dan Css Aneiqbal

Tutorial Css Cara Membuat Garis Tepi Html Border Duniailkom

Cara Membuat Border Di Html Lengkap Gambar

Cara Memberi Border Pada Gambar Dengan Css Syamadav

Tutorial Css Cara Membuat Garis Tepi Html Border Duniailkom

Belajar Css Cascading Style Sheets Dasar Otodidak Belajar Youtube Video

Pin On Sewing Because I Said Sew

Pin By Feliciapriscilla On Catatan Tik Evelyn Xi B Mia Ouat

Belajar Cara Membuat Web Otodidak Html Dasar 1 Belajar Pemrograman Internet

Cara Mudah Membuat Garis Tepi Atau Garis Besar Dengan Css Outline Style

Cara Mengatur Tampilan Gambar Html Atribut Align Dan Border Duniailkom

Cara Membuat Border Di Html Lengkap Gambar

Membuat Border Bingkai Pada Halaman Html Dengan Css Petunjuk Onlene

Cara Membuat Border Di Html Lengkap Gambar




